SWELLのLP機能は、WordPressテーマSWELLに標準搭載されたプラグイン不要のランディングページ作成ツールです。高速表示と豊富なSWELLブロックで魅力的なビジュアルを手軽に実現でき、ABテストやスマホ調整など運用面の工夫も可能です。本記事では、特徴やメリット・デメリット、基本の3ステップ設定から売れるLPデザインテクニック、作成事例、よくある質問まで、初心者にも分かりやすく一挙解説します。導入は簡単で、固定ページをLP化するだけ。ヘッダーやフッターの非表示設定、フルワイドブロックやリッチカラムブロックを使った高度なレイアウトもプラグインなしで可能です。
SWELLのLP機能とは?その特徴をわかりやすく解説
 おっちゃん
おっちゃんこのサイトもSWELLを使っています。
SWELLはWordPress専用の国産テーマであり、標準機能としてLP(ランディングページ)作成機能を搭載しています。追加のプラグインを導入することなく、高速表示と高度なデザイン性を両立させたページを簡単に構築できるのが大きな特徴です。
SWELLなら追加プラグインなしでLPが作れる
通常、LPを本格的に作るには専用プラグインやページビルダーが必要ですが、SWELLならテーマ内にLP化の設定項目が用意されています。固定ページや投稿ページの編集画面から「LPモード」を有効化するだけで、
- ヘッダー・フッターの非表示
- コンテンツ幅のフルワイド化
- 背景色・背景画像の一括設定
などが即座に適用され、追加プラグイン不要で美しいLPをスタートできます。
SWELLのLP機能でできること
SWELLのLP機能では、以下のような要素を簡単に実装できます。
| 機能 | 概要 | メリット |
|---|---|---|
| フルワイドレイアウト | 画面幅いっぱいに広がるセクションを作成 | 視覚的なインパクトを強化 |
| ヘッダー/フッター非表示 | 固定要素を消し、訴求に集中させる | ユーザーの離脱を抑制 |
| カスタム背景 | 画像・カラーをセクション単位で設定 | ブランドイメージを強調 |
| アンカーリンク | ページ内遷移をスムーズに実装 | 導線設計が容易 |
| CTAボタン | クリックを促すボタンデザインを標準装備 | コンバージョン率向上 |
他のLP作成ツールとの違い
SWELLのLP機能は、外部ツールと比べて以下の点で優位性があります。
| 比較項目 | SWELL | 一般的なLPプラグイン |
|---|---|---|
| 導入コスト | テーマ購入のみ (追加費用ゼロ) | 年間ライセンス料が発生 |
| 表示速度 | 最適化済みCSS&JS 高速表示 | プラグイン負荷でやや重くなる |
| 操作性 | Gutenberg完全対応で直感的 | 独自UIの学習が必要 |
| カスタマイズ性 | テーマ設定とブロックで柔軟対応 | 一部カスタムCSSが必須 |
SWELLのLP機能を利用するメリット



私は、ブロックエディタをよく使います。
メリット1 初心者でも直感的な操作で作成できる
SWELLのLP機能は、専門知識がなくても直感的に操作できるデザインパネルとブロックエディタを採用しています。ブロックを選んでドラッグ&ドロップするだけでレイアウトを自由に組み替えられるため、初めてLPを制作する方でもストレスなく作業を進められ、サイト公開までの時間を大幅に短縮可能です。
また、フォントサイズやカラー、余白設定などをリアルタイムで確認できるプレビュー機能により、デザイン変更のたびに公開画面を確認する手間が省け、制作効率が高まります。
メリット2 ページの表示速度が速く離脱を防ぐ
LPの離脱率を左右する要素として“表示スピード”は非常に重要です。SWELLはテーマ自体の軽量化を徹底しており、余計なJavaScriptやスタイルシートを極力削減。モバイルファースト設計で、スマホ閲覧でも高速に表示されるのが特徴です。
| 計測項目 | SWELL LP平均値 | 一般的なLP平均値 |
|---|---|---|
| First Contentful Paint | 0.7秒 | 1.8秒 |
| Time to Interactive | 1.2秒 | 2.5秒 |
| Total Blocking Time | 50ms | 300ms |
このように、主要なWebパフォーマンス指標において業界水準を大きく上回る高速表示を実現しているため、ユーザーの離脱を防ぎ、CVR(コンバージョン率)の向上に貢献します。
メリット3 デザイン性が高く訴求力のあるページになる
SWELLのLP機能には、フルワイドセクションや背景動画、アニメーションエフェクトなど、訴求力を高めるための豊富なビジュアル表現が標準装備されています。全てのブロックがレスポンシブ対応しており、スマホ・タブレット・PCそれぞれで最適なレイアウトに自動調整されます。
さらに、CTAボタンのデザインやフォームのスタイルをあらかじめテンプレート化できるため、一貫性のあるブランドイメージを保ちつつ、ユーザビリティを損なわないLPをスピーディに構築可能です。
知っておきたいSWELL LP機能のデメリットと注意点
SWELLのLP機能は初心者でも扱いやすい反面、テンプレートの自由度や高度なABテスト・フォーム連携といった点で注意が必要です。ここでは主なデメリットと実装時の落とし穴、そして具体的な対策をまとめて解説します。
主なデメリットと注意点の一覧
| 項目 | 内容 | 対策 |
|---|---|---|
| テンプレートの自由度 | プリセットはシンプルで、独自デザインにはカスタムCSSが必須 | 子テーマでカスタマイズ/CSSフレームワーク併用 |
| ABテスト機能の未対応 | LP単体でのA/BテストができないためCVR最適化に制限 | 外部ツール(Google Optimizeなど)を導入 |
| フォーム連携の複雑さ | 標準機能に問い合わせフォームはなく、プラグイン必須 | Contact Form 7やMW WP Formで連携設定 |
| ヘッダー・フッター非表示のリスク | テーマアップデートで設定がリセットされる場合あり | 更新前に設定バックアップを取得 |
| モバイル表示の崩れ | レスポンシブ対応は標準だが、複雑なカラムでデザイン崩れが起きる | スマホビューで念入りにプレビュー・調整 |
| プラグイン互換性 | カスタムCSSやプラグイン同士の衝突でデザインや動作がおかしくなる | 一度に1プラグインずつ検証し、競合を特定 |
デメリット1 テンプレートの自由度が限定される
SWELL LP機能にはあらかじめ用意されたレイアウトがあるものの、細かなデザイン調整はカスタムCSSや子テーマでの上書きが必要です。特にSEO対策で重要な見出しの装飾やボタンのアニメーションを独自に追加したい場合は、CSS知識が求められます。
デメリット2 高度な機能はプラグインやカスタマイズが必要
ABテスト機能の未対応
SWELLにはLP単体でのA/Bテスト機能が搭載されていないため、CVR改善に欠かせない検証を行うにはGoogle Optimizeや有料のABテストツールを別途導入し、タグマネージャーで設定する必要があります。
問い合わせフォーム連携の複雑さ
LPに問い合わせフォームを組み込む際は、SWELLの標準機能では対応できないため、Contact Form 7やMW WP Formといったプラグインを導入。入力項目のバリデーション設定やスパム対策も自分で行う必要があります。
注意点1 ヘッダー・フッター非表示設定のリセットリスク
LPならではのフルワイドデザインを実現するためにヘッダー・フッターを非表示にしますが、テーマのバージョンアップ時に設定が上書きされリセットされるケースがあります。
テーマ更新時の設定上書き
テーマアップデート後に再度LP設定を確認し、非表示オプションが解除されていないかチェックしましょう。子テーマで設定ファイルを管理すると、リセットの影響を最小限にできます。
注意点2 モバイル最適化とレスポンシブ対応
SWELLはレスポンシブデザインに対応していますが、複数カラムやフルワイドブロックを多用するとスマホ表示で余白が崩れやすくなります。
表示崩れのチェック方法
開発者ツールや実機でスマホビューを細かく確認し、メディアクエリを活用してカラム幅や行間を調整してください。高速表示を損なわないよう、不要なCSSは削除しましょう。
注意点3 プラグイン互換性とカスタムCSSの衝突
LPで使うアニメーションプラグインやスライダー、フォームプラグインなどを追加すると、SWELL本体のCSSや他のプラグインと競合し、レイアウトが崩れたり動作が不安定になることがあります。導入後は一つずつ動作検証を行い、必要に応じてカスタムCSSで上書き対応を行いましょう。
SWELL LP機能の基本的な使い方を3ステップで解説
ステップ1 固定ページまたは投稿ページを準備する
LP制作では、まずWordPressの「固定ページ」から新規作成します。投稿ページでも作成可能ですが、URL構造がシンプルな固定ページがおすすめです。ページタイトルとパーマリンクを設定し、LP専用のスラッグ(例:「lp-product」)を入力しましょう。
また、SEOを意識してキーワードをタイトルと冒頭見出しに含め、Yoast SEOやAll in One SEO Packなどのプラグインでメタディスクリプションを事前に設定しておくと効果的です。
さらに、「アイキャッチ画像」を用意すると、SNSシェア時に視認性が向上します。OG:imageに使用されるため、推奨サイズ1200×630px程度の高解像度画像を設定しましょう。
ステップ2 SWELL設定でページをLP化する
次に画面右側のSWELL設定を開き、「レイアウト設定」からLPモードを有効にします。これにより通常のヘッダーやフッターが非表示となり、LP専用のクリアなキャンバスが手に入ります。
ヘッダーとフッターを非表示にする方法
SWELL設定内の「ヘッダー表示」と「フッター表示」をそれぞれオフにします。これでページ上部と下部のメニューやウィジェットが消え、訪問者の視線をコンテンツに集中させられます。
コンテンツの幅を画面いっぱいにする設定
同じくSWELL設定の「コンテンツ幅をフルワイドにする」をオンに切り替えれば、ブラウザ幅いっぱいのレイアウトが可能に。スマホやタブレットでも横幅いっぱいのデザインになり、自動でレスポンシブ対応されます。
ステップ3 SWELLブロックでコンテンツを作成する
LPの肝心な部分はSWELLが提供する多彩なブロックです。以下の表で主要ブロックと主な用途をまとめました。
| ブロック名 | 主な用途 |
|---|---|
| フルワイドブロック | 視覚的インパクトのあるビジュアルセクション作成 |
| リッチカラムブロック | 商品やサービスの特徴を比較表形式で表示 |
| CTAブロック | 申し込みや購入を促す強力な行動喚起エリア |
| ボタンブロック | カスタマイズ可能なコールトゥアクションボタン設置 |
| FAQブロック | よくある質問をまとめてユーザーの疑問を解消 |
これらのブロックを組み合わせ、ユーザー動線を考慮しながらレイアウトを配置します。たとえば、ファーストビューはフルワイドブロックで訴求力の高い画像を配置し、次にリッチカラムブロックで特徴比較、最後にCTAブロックやボタンブロックを置くのが定番です。
さらに、Gutenbergエディター上でCSSカスタマイズを追加すれば、フォントサイズやカラー、余白を微調整でき、ブランドイメージにぴったり合ったデザインも実現可能です。
売れるLPを作るためのSWELLブロック活用テクニック
フルワイドブロックで視覚的なインパクトを出す
ページの「最初の1秒」で訪問者の興味を引くには、画面幅いっぱいに広がるフルワイドブロックが効果的です。高解像度のビジュアルやキャッチコピーを大胆に見せることで、訪問者の注目を集め、離脱率を抑制。さらに、モバイル表示にも自動で最適化されるため、スマホユーザーにもストレスなく訴求できます。
リッチカラムブロックで商品やサービスを比較
リッチカラムブロックを使えば、複数プランや特徴をわかりやすく並べて比較表を作成可能です。列幅や背景色、アイコンを自由に設定でき、視認性の高い比較表を簡単に実現します。(下記の表は例です。)
| プラン | 価格(税込) | 主な特徴 |
|---|---|---|
| ベーシック | ¥5,000/月 | 初心者向け・24時間サポート |
| スタンダード | ¥12,000/月 | マーケティング機能搭載・ABテスト対応 |
| プレミアム | ¥25,000/月 | 専任コンサル付き・カスタマイズ自由 |
FAQブロックでユーザーの疑問を先回りして解消
購入前の不安を解消することで、コンバージョン率(CVR)の向上につながります。SWELLのFAQブロックは見出しと回答がアコーディオン形式になっており、ユーザーは知りたい情報だけをスムーズに展開可能です。
ボタンブロックで行動を促すCTAを設置
「申し込む」「資料請求」などのCTAボタンは、SWELLのボタンブロックでデザインやサイズ、色を自在に調整できます。目立つ配色と明確な文言を設定し、A/Bテストで最適な組み合わせを探ることで、クリック率とコンバージョン率のさらに高いLPを狙いましょう。
SWELLのLP機能を使った作成事例とデザインサンプル
ここでは、SWELLのLP機能を活用した具体的なページ構成例とデザインサンプルを紹介します。実際の導線やブロック配置をイメージしやすいよう、各事例を表組みで整理しました。
商品やサービスの販売LPの構成例
以下は、ソニーのワイヤレスイヤホン「WF-1000XM4」を訴求する販売LPの例です。フルワイドブロックやリッチカラムを活用し、音質と機能性を際立たせています。
| セクション | コンテンツ例 | 使用ブロック |
|---|---|---|
| ヒーローイメージ | ノイズキャンセリング機能を訴求するビジュアル | フルワイドブロック+見出し |
| 製品特徴 | 音質比較、バッテリー持続時間、装着感 | リッチカラムブロック(3列) |
| ユーザーレビュー | 実際の購入者の声を3件掲載 | 引用(Quote)ブロック |
| 購入誘導 | 期間限定の割引情報とボタン | ボタンブロック+テキスト |
| FAQ | よくある質問3つ | FAQブロック |
セミナーやイベントの申し込みLPの構成例
「マーケティング実践セミナー2023」の申込LPです。セミナーの価値を分かりやすく伝え、参加率の向上を狙った構成になっています。
| セクション | コンテンツ例 | 使用ブロック |
|---|---|---|
| キービジュアル | 会場の写真と開催日程を大きく表示 | フルワイドブロック+見出し |
| セミナー内容 | プログラム概要と講師プロフィール | リッチカラムブロック(2列) |
| 参加メリット | 参加者の声や実績データ | リストブロック+グラフ画像 |
| 申込フォーム | 名前・メールアドレス・参加日選択欄 | フォームブロック |
| 注意事項 | キャンセル規定や持ち物など | テキストブロック |
メルマガやLINE登録ページの構成例
ダイエットサポートのLINE公式アカウント登録を促すLP例です。登録率を高める入力フォームの最適な配置を意識しています。
| セクション | コンテンツ例 | 使用ブロック |
|---|---|---|
| キャッチコピー | 「3日で始めるカンタンダイエット」 | 見出し+テキスト |
| 登録特典 | 無料レシピブックPDFのダウンロードリンク | リッチカラムブロック(2列) |
| 入力フォーム | LINE友だち追加ボタンと注意文 | ボタンブロック+テキスト |
| 安心・安全の説明 | 個人情報の取り扱い・運営会社 | テキストブロック |
| サポート事例 | 成功事例インタビュー | 引用ブロック+画像 |


SWELLのLP機能に関するよくある質問
LP化したのにヘッダーなどが消えません
SWELLでページをLP化してもヘッダーやフッターが残る場合は、まず編集画面の「文書」タブを開き、「LPレイアウトを有効化」がチェックされているか確認してください。チェック済みでも消えない場合はキャッシュプラグインやCDNのキャッシュをクリアし、もう一度ページを更新してみましょう。また、テーマや子テーマのカスタマイズで独自コードを追加している場合は、一時的に無効化して動作を確認すると問題の切り分けができます。
スマホで見たときのデザインを調整したい
スマホ表示でコンテンツの幅や余白を細かく調整したいときは、SWELLブロックの「レスポンシブ設定」を活用します。各ブロックを選択し、サイドバーの設定から「モバイル専用余白」や「モバイル表示列数」を調整すると、デバイスごとに最適化されたレイアウトが可能です。
また、さらに細かい制御が必要な場合は、カスタマイザーの追加CSS欄にメディアクエリを記述して対応できます。
LPにABテストを導入できますか
SWELL自体にはネイティブなABテスト機能は搭載されていませんが、外部ツールやプラグインを組み合わせることでABテストを実現できます。目的や予算、操作性に応じて以下のツールから選んでください。
| ツール/プラグイン | 概要 | メリット | デメリット |
|---|---|---|---|
| Google Optimize | Googleが提供する無料ABテストツール | Googleアナリティクスとの連携がスムーズ | 高度なテストやマルチページテストには制限あり |
| Nelio A/B Testing | WordPressプラグインでダッシュボード上から操作可能 | ヒートマップ機能や詳細レポートを標準搭載 | 主要機能は有料プランが必要 |
| ABPress Optimizer | LPパーツの差し替えテストに特化したプラグイン | 簡単設定で軽量、サイトパフォーマンスへの影響が小さい | 細かなターゲティング設定には追加プラグインが必要 |
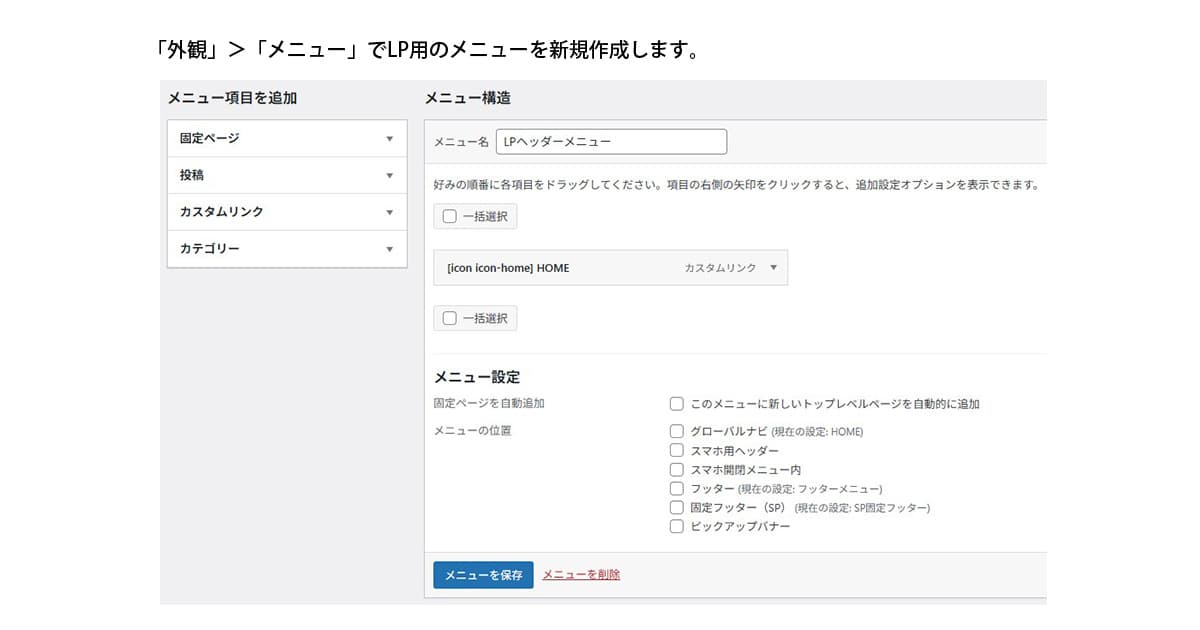
LPページで別メニューを表示させる方法(SWELLの場合)



LP専用のメニューを追加した場合はこちらを参考にして下さいね!
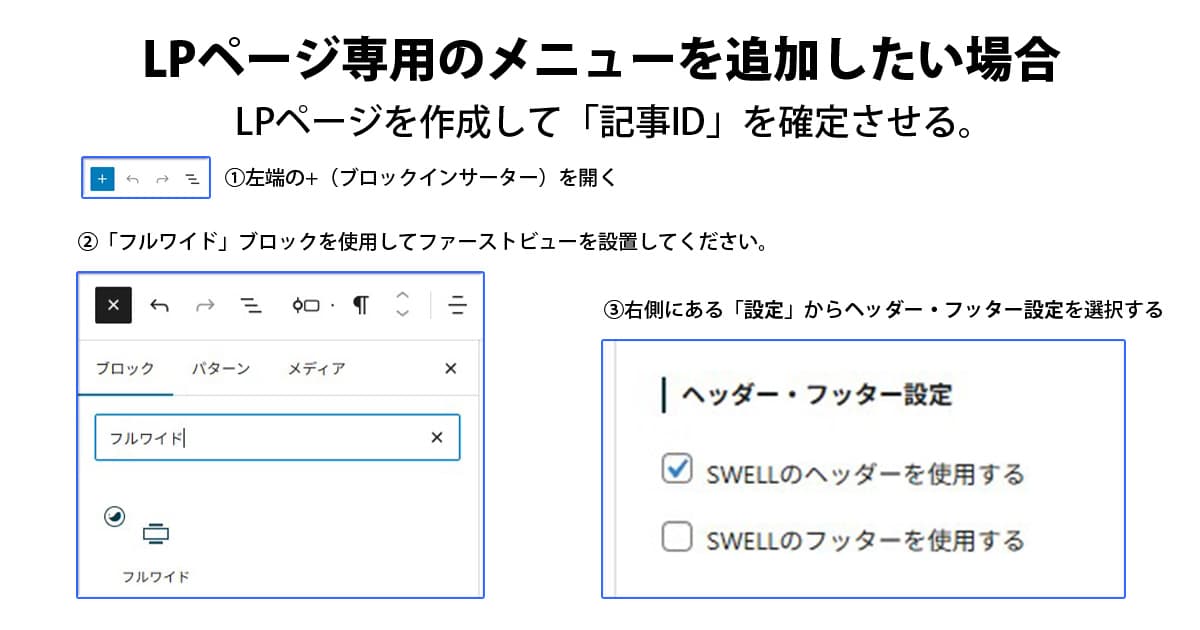
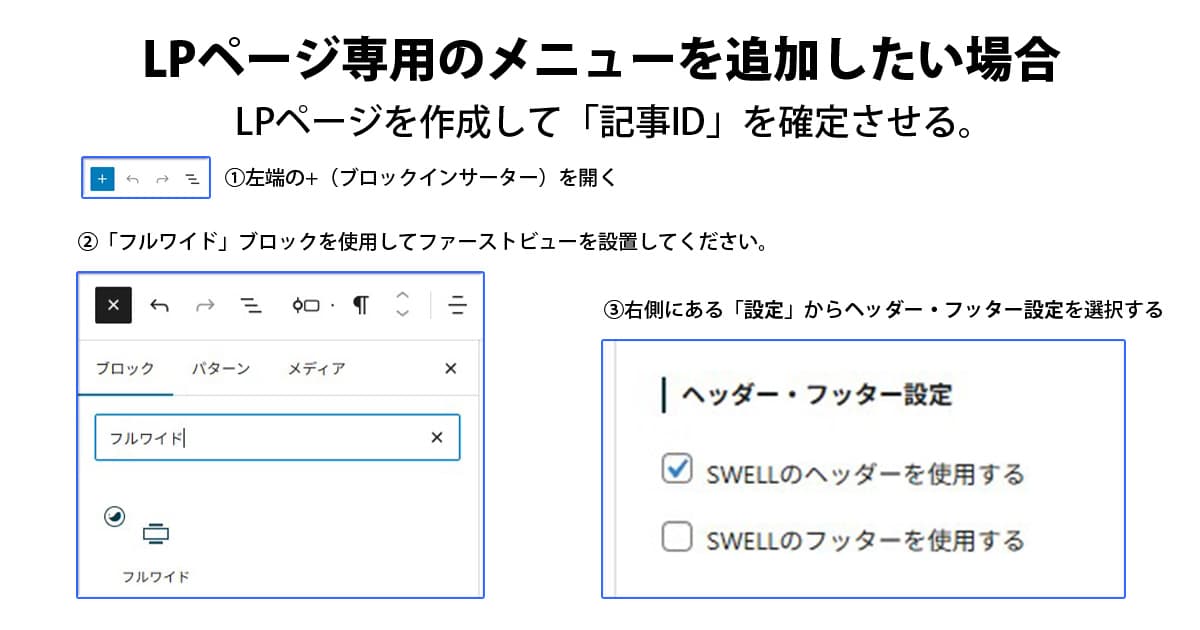
LPページ仮に作成する
swellの場合、LPメニュー>>投稿を追加でファイルを保存する。
「フルワイド」ブロックを使用してファーストビューを設置してください。


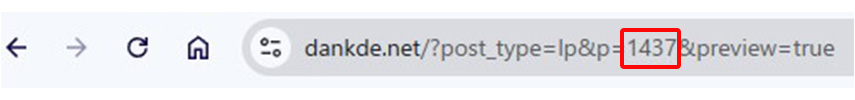
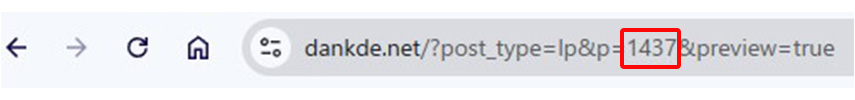
仮に作成したLPページを表示してURLを確認し下記の記事IDを確認ます。


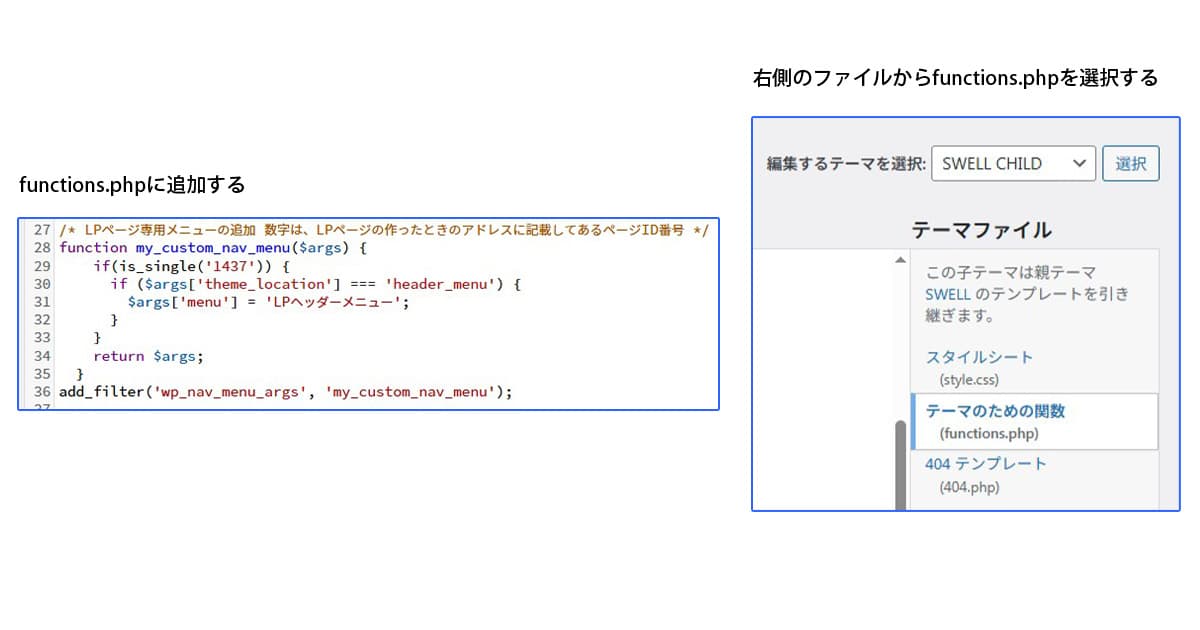
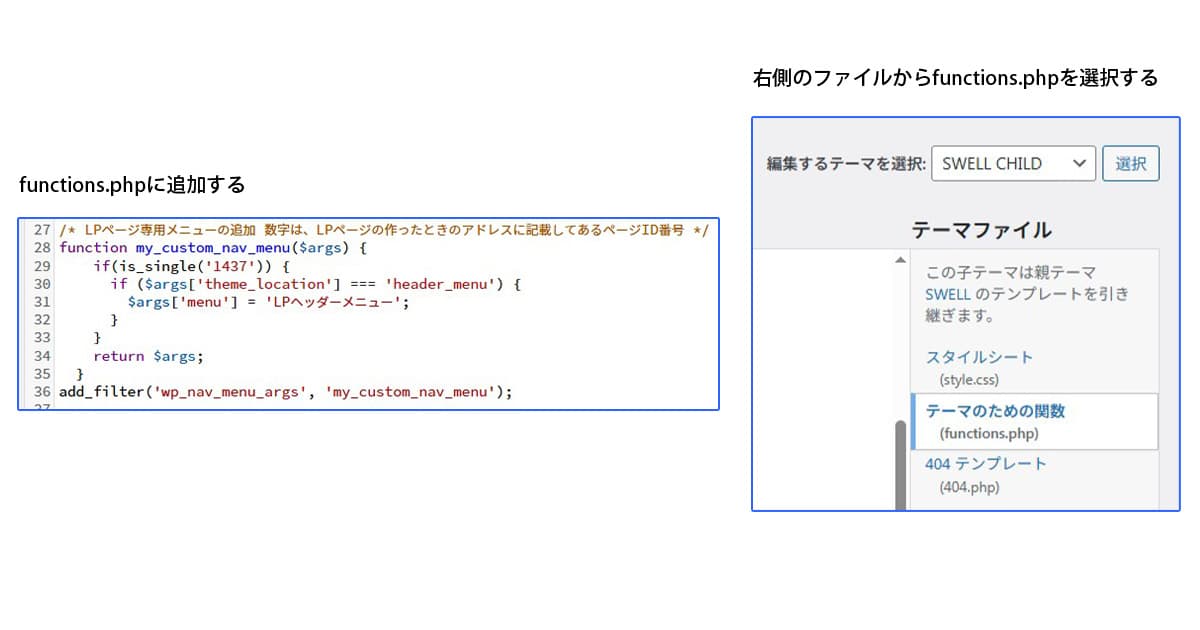
functions.phpに追加する
functions.phpに追加する内容
wordpressメニュー:外観>>テーマファイルエディターを開く


以下2箇所を編集してファイルを更新する。
- is_single(”)に該当のLPページの記事ID「1437」を入れる
(この例では1437) - $args[‘menu’] = ”に「外観」>「メニュー」で作成したメニュー名を入れる
(ここでは、「LPヘッダーメニュー」)
function my_custom_nav_menu($args) {
if(is_single('ここにLPページの記事IDを入れる')) {
if ($args['theme_location'] === 'header_menu') {
$args['menu'] = 'ここに外観>メニューで作成したメニューのメニュー名を入れる';
}
}
return $args;
}
add_filter('wp_nav_menu_args', 'my_custom_nav_menu');function my_custom_nav_menu($args) {
if(is_single('1437')) {
if ($args['theme_location'] === 'header_menu') {
$args['menu'] = 'LPヘッダーメニュー';
}
}
return $args;
}
add_filter('wp_nav_menu_args', 'my_custom_nav_menu');上記の作業でメニューに「LPヘッダーメニュー」が追加されている。
まとめ
SWELLのLP機能を使えば、追加プラグインなしでWordPressの固定ページや投稿ページをそのままLP化でき、初心者でも直感的に操作できます。表示速度が速いため離脱率を下げられ、フルワイドやリッチカラム、FAQ、ボタンブロックなどを活用すれば視覚的な訴求力と導線設計も簡単です。注意点としては、ヘッダー・フッター非表示設定やスマホ表示の最適化を忘れるとデザインが崩れやすいため、3ステップの基本手順をしっかり踏むことが重要です。実際に商品販売LP、セミナー申込LP、メルマガ登録LPなどの事例では、SWELLで作成したページが従来に比べてCVRを向上させており、売れるLPを簡単に実現できる点が大きな魅力です。まずは無料テーマSWELLを試して、自社の売上アップにつながるLP作りを始めてみましょう。